Introduzione
Se sei un web designer o un sviluppatore WordPress, saprai quanto sia importante personalizzare i CSS per ottenere un design unico e professionale sul tuo sito. In questa guida passo-passo, impareremo come utilizzare due strumenti potenti per la personalizzazione CSS in WordPress: l’ispettore del browser e il personalizzatore di WordPress. Questi strumenti ti permetteranno di modificare i CSS di qualsiasi elemento DOM del tuo sito in modo facile e veloce, senza dover toccare il codice del tema. Vediamo come!
Comprensione dell’ispettore del browser
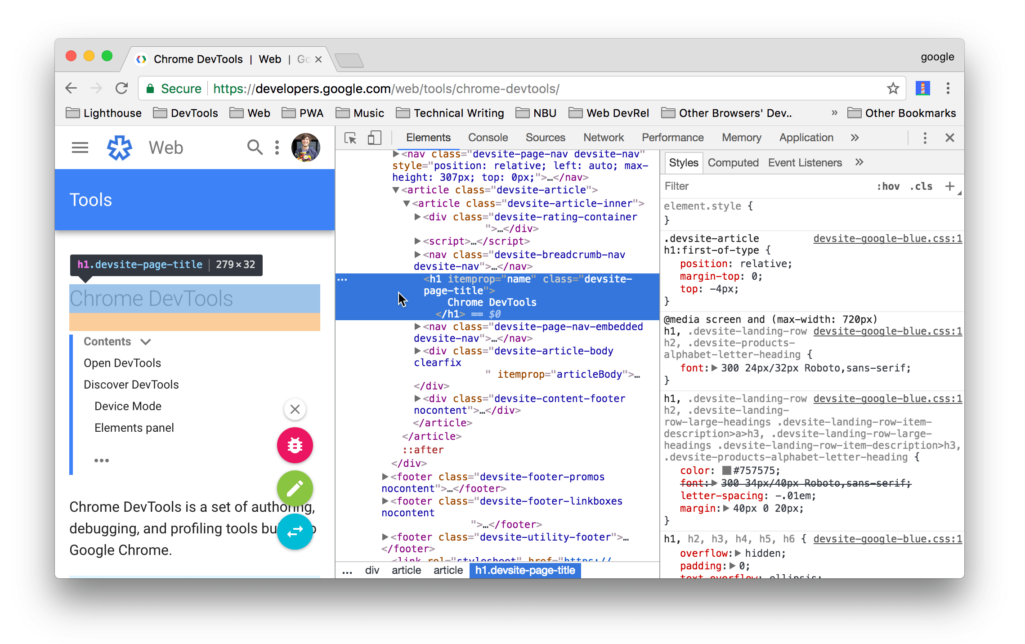
Quando si tratta di personalizzazione CSS, l’ispettore del browser è uno strumento indispensabile. Questo strumento è disponibile in tutti i principali browser web come Chrome, Firefox, Safari, ecc. e consente di ispezionare e modificare il codice HTML, CSS e gli elementi del DOM di qualsiasi pagina web, compreso il tuo sito WordPress.

Ecco come puoi utilizzare l’ispettore del browser per personalizzare i CSS del tuo sito WordPress:
- Apri il tuo sito WordPress nella versione pubblica (front-end) e individua l’elemento DOM che desideri personalizzare, ad esempio un titolo, un pulsante o un’immagine.
- Clicca con il tasto destro del mouse sull’elemento e seleziona “Ispeziona” o “Esamina elemento” nel menu contestuale, a seconda del browser che stai utilizzando. Questo aprirà l’ispettore del browser e mostrerà il codice HTML e CSS associato all’elemento selezionato.
- Nell’ispettore del browser, esplora i pannelli HTML, CSS e degli elementi DOM per identificare la classe, l’ID o altri selettori CSS associati all’elemento che desideri personalizzare. Puoi anche vedere in tempo reale le modifiche CSS sul tuo sito mentre modifichi il codice nell’ispettore del browser.
- Una volta identificato il selettore CSS dell’elemento, puoi modificarne i valori per apportare le personalizzazioni desiderate, ad esempio cambiare il colore del testo, la dimensione del font, il margine, il padding, ecc. Le modifiche saranno visibili in tempo reale sul tuo sito.
- Una volta soddisfatto delle modifiche CSS, puoi copiare il codice modificato dall’ispettore del browser e incollarlo nel tuo tema WordPress o nel plugin di personalizzazione CSS che stai utilizzando, in modo da renderle permanenti.
L’utilizzo dell’ispettore del browser per la personalizzazione CSS ti offre un’ottima opportunità di esplorare e sperimentare diverse modifiche visive sul tuo sito WordPress in modo facile e sicuro, prima di apportare modifiche permanenti nel tuo tema o plugin.
Nella prossima sezione, esploreremo come utilizzare il personalizzatore di WordPress per apportare modifiche CSS in modo ancora più semplice e intuitivo. Rimani con noi per imparare di più sulla personalizzazione.
Utilizzo del Customizer di WordPress per la personalizzazione CSS
Il Customizer di WordPress è uno strumento integrato nel pannello di amministrazione di WordPress che consente di apportare modifiche visive al tuo tema senza dover toccare direttamente il codice del tema. Puoi utilizzarlo anche per personalizzare i CSS del tuo sito WordPress in modo semplice e intuitivo.
Ecco come puoi farlo:
- Accedi al tuo pannello di amministrazione di WordPress e vai su “Aspetto” -> “Personalizza”. Questo aprirà il Personalizzatore di WordPress.
- Nella barra laterale del Customizer, cerca e seleziona l’opzione “CSS aggiuntivo” o “CSS personalizzato”, a seconda del tema che stai utilizzando.
- Inserisci il tuo codice CSS personalizzato nell’area di testo fornita. Puoi inserire nuove regole CSS o sovrascrivere le regole esistenti per apportare le personalizzazioni desiderate.
- Osserva in tempo reale le modifiche CSS sul tuo sito nella finestra di anteprima del Customizer. Puoi sperimentare diverse modifiche e vedere immediatamente come influiscono sul tuo sito.
- Una volta soddisfatto delle modifiche CSS, clicca su “Pubblica” o “Salva e pubblica” per rendere permanenti le modifiche sul tuo sito.
Il Personalizzatore di WordPress è un modo comodo e sicuro per apportare modifiche CSS al tuo sito WordPress, in quanto le modifiche vengono salvate solo nel tuo database e non alterano il codice del tema originale. Inoltre, puoi sempre tornare al Personalizzatore e apportare modifiche ulteriori o ripristinare le modifiche precedenti se necessario.
Suggerimenti per la personalizzazione CSS in WordPress
Ecco alcuni suggerimenti utili per la personalizzazione CSS in WordPress:
Familiarizza con i selettori CSS
Per personalizzare gli elementi del tuo sito WordPress, devi essere familiare con i selettori CSS, come le classi, gli ID e gli attributi. Puoi utilizzare l’ispettore del browser o esaminare il codice del tuo tema per identificare i selettori CSS associati agli elementi che desideri personalizzare.
Fai una copia di backup del tuo tema: Prima di apportare modifiche CSS al tuo tema WordPress, è sempre consigliabile fare una copia di backup del tuo tema originale. In questo modo, se qualcosa va storto, puoi sempre ripristinare il tema originale e riprovare.
Utilizza regole CSS di qualità
Assicurati di utilizzare regole CSS di alta qualità per garantire che le tue personalizzazioni siano effettive e non causino conflitti con altre parti del tuo sito. Evita di utilizzare regole CSS inline o di sovrascrivere regole esistenti, preferendo invece l’utilizzo di regole separate nel tuo CSS personalizzato.
Testa su diversi dispositivi e browser
Assicurati di testare le tue personalizzazioni CSS su diversi dispositivi (come desktop, tablet e smartphone) e su diversi browser (come Chrome, Firefox, Safari, ecc.) per assolutamente che le tue modifiche siano visibili e funzionali su tutte le piattaforme e i browser utilizzati dai tuoi visitatori.
Aggiorna il tuo CSS con cautela
Quando effettui aggiornamenti del tuo tema WordPress o dei plugin, potresti perdere le modifiche CSS personalizzate che hai apportato. Assicurati di fare una copia di backup del tuo CSS personalizzato e di ripristinarlo dopo gli aggiornamenti, se necessario.
Sperimenta con il codice
La personalizzazione CSS offre infinite possibilità per personalizzare l’aspetto del tuo sito WordPress. Non avere paura di sperimentare con il codice e di testare diverse soluzioni per raggiungere l’effetto visivo desiderato.
Impara dai tutorial e dalla comunità
Ci sono numerosi tutorial e risorse online che ti possono aiutare ad apprendere i concetti di base del CSS e a imparare nuove tecniche di personalizzazione. Approfitta della vasta comunità di sviluppatori WordPress e degli utenti che condividono le loro conoscenze e le loro esperienze.
Mantieni il tuo codice pulito
Quando apporti modifiche CSS, cerca di mantenere il tuo codice pulito e ben organizzato. Utilizza commenti per spiegare le tue modifiche e organizza il tuo codice in sezioni o blocchi di codice per una migliore leggibilità e manutenzione.
Fai attenzione alle prestazioni
Le modifiche CSS possono influire sulle prestazioni del tuo sito WordPress. Assicurati di ottimizzare il tuo codice per ridurre al minimo il carico sulla velocità di caricamento del sito. Puoi utilizzare strumenti online per verificare le prestazioni del tuo sito e identificare eventuali problemi di velocità.
Stai al passo con gli aggiornamenti del tema e del WordPress
Assicurati di tenere il tuo tema e il tuo WordPress sempre aggiornati alle ultime versioni. Gli aggiornamenti possono includere correzioni di bug, miglioramenti delle prestazioni e nuove funzionalità che potrebbero influire sulla personalizzazione CSS del tuo sito.
La personalizzazione CSS è un potente strumento che ti consente di dare al tuo sito WordPress un aspetto unico e personalizzato. Seguendo i suggerimenti sopra e utilizzando il Personalizzatore di WordPress in modo oculato, puoi apportare facilmente modifiche CSS al tuo sito senza dover toccare direttamente il codice del tema. Ricorda sempre di fare una copia di backup del tuo codice e di testare le modifiche su diversi dispositivi e browser per assicurarti che il tuo sito sia visivamente attraente e funzionale per tutti i tuoi visitatori.
Esempio di codice CSS per un’intestazione con uno stile di base:
/* Stile di base per l'intestazione h1 */
h1 {
font-size: 36px;
font-weight: bold;
color: #000000;
text-align: center;
margin-top: 40px;
}In questo esempio, abbiamo definito uno stile di base per l’intestazione h1. Abbiamo impostato la dimensione del carattere a 36 pixel, il peso del carattere a “bold”, il colore del testo a nero (#000000), l’allineamento del testo al centro e un margine superiore di 40 pixel.
Ora, vediamo come possiamo modificare questo stile per ottenere uno stile differente. Ad esempio, supponiamo che vogliamo cambiare il colore del testo in rosso e aggiungere un’ombra al testo:
/* Stile personalizzato per l'intestazione h1 */
h1 {
font-size: 42px;
font-weight: bold;
color: #ff0000; /* Nuovo colore rosso */
text-align: center;
margin-top: 20px; /* Riduzione del margine superiore a 20px */
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5); /* Aggiunta di un'ombra al testo */
}In questo esempio, abbiamo modificato il colore del testo in rosso (#ff0000), ridotto il margine superiore a 20 pixel e aggiunto un’ombra al testo utilizzando la proprietà text-shadow. L’ombra avrà un’offset di 2 pixel orizzontalmente e verticalmente, e una sfocatura di 4 pixel, con un’opacità del 50% (rgba(0, 0, 0, 0.5)).
Questi sono solo esempi di come puoi utilizzare il CSS per personalizzare lo stile di un’intestazione (h1) sul tuo sito WordPress. Ricorda di testare le tue modifiche su diversi dispositivi e browser per assicurarti che il tuo stile sia coerente e funzionale su tutte le piattaforme.
Risorse utili per apprendere il CSS
Se sei nuovo alla personalizzazione CSS o vuoi approfondire le tue conoscenze, ci sono molte risorse online disponibili per imparare il CSS. Ecco alcuni suggerimenti:
Siti web di tutorial
Ci sono molti siti web che offrono tutorial gratuiti sul CSS, come W3Schools, MDN Web Docs, e CSS-Trick. Questi siti offrono guide dettagliate, esempi di codice e esercizi pratici per imparare il CSS passo dopo passo.
Corsi online
Ci sono molti corsi online a pagamento che offrono formazione approfondita sul CSS. Puoi trovare corsi su piattaforme come Udemy, Coursera, e Lynda.com, che offrono lezioni strutturate, esercitazioni pratiche e risorse aggiuntive per imparare il CSS in modo completo.
Libri
Ci sono molti libri disponibili sul CSS che coprono diversi livelli di competenza, dai principianti ai più avanzati. Alcuni dei libri popolari sul CSS includono “CSS: The Missing Manual” di David Sawyer McFarland e “CSS Secrets” di Lea Verou.
Altri libri interessanti sul CSS
Questo libro offre una guida pratica e completa all’utilizzo del CSS3, con istruzioni passo-passo e numerosi esempi di codice.
Si concentra sulla personalizzazione dei temi WordPress, inclusa la modifica del CSS per creare layout unici e personalizzati.
Una serie di trucchi e suggerimenti avanzati per l’utilizzo del CSS, inclusi esempi di codice per creare effetti visivi interessanti e innovativi.
Forum e comunità online
Ci sono molte comunità online di sviluppatori e designer web dove puoi trovare discussioni e risorse sul CSS. Alcuni dei forum popolari includono Stack Overflow, CSS-Tricks Forum, e WordPress.org Forum. Puoi fare domande, condividere le tue esperienze e apprendere dagli altri membri della comunità.
Documentazione ufficiale
La documentazione ufficiale di CSS e di WordPress è una fonte affidabile per apprendere il CSS. Puoi trovare la documentazione ufficiale di CSS sul sito web del W3C (World Wide Web Consortium) e la documentazione ufficiale di WordPress sul sito web di WordPress.org.
Conclusioni
La personalizzazione CSS è uno strumento potente che ti consente di personalizzare l’aspetto del tuo sito WordPress in modo unico e attraente. Utilizzando il Personalizzatore di WordPress e seguendo i suggerimenti e le best practice descritte in questo articolo, puoi imparare a utilizzare il CSS per apportare modifiche visive al tuo sito web e migliorare la sua presenza online.
Tuttavia, ricorda sempre di fare una copia di backup del tuo codice e di testare le modifiche su diversi dispositivi e browser per assicurarti che il tuo sito sia visivamente attraente e funzionale per tutti i tuoi visitatori. Mantieni il tuo codice pulito, ottimizza le prestazioni del tuo sito e mantieniti aggiornato con gli aggiornamenti del tema e del WordPress per assicurarti di avere un sito web professionale e all’avanguardia.
Spero che queste informazioni ti siano state utili per imparare come utilizzare il browser inspector e il Personalizzatore di WordPress per apportare modifiche CSS al tuo sito WordPress. Buona fortuna con la tua avventura nella personalizzazione CSS e nell’ottenimento di un sito web unico e di successo!
Se invece ti senti ancora in alto mare e non ci pensi proprio ad imparare queste cose, puoi tranquillamente fare un giro su Codeable dove troverai dei professionisti che fanno questo dalla mattina alla sera 🙂